虽然转 Typecho 了,但还是留着纪念一下过去的回忆。
前置条件
硬件方面
有台电脑。
和没说有区别吗
安装 Node.js
官网地址。
安装后在 cmd 等命令行输入
node -v和
npm -v检查版本号。
安装 Git
安装后在 cmd 等命令行输入
git --version检查版本号。
配置 Hexo
首先,随意找一个盘,如 E盘,右键,Git Bash Here。

出现这样的界面即可。
之后,分别执行以下操作:
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo s
PS:手残打错了,localhost:4000。
大概和我这个步骤差不多。
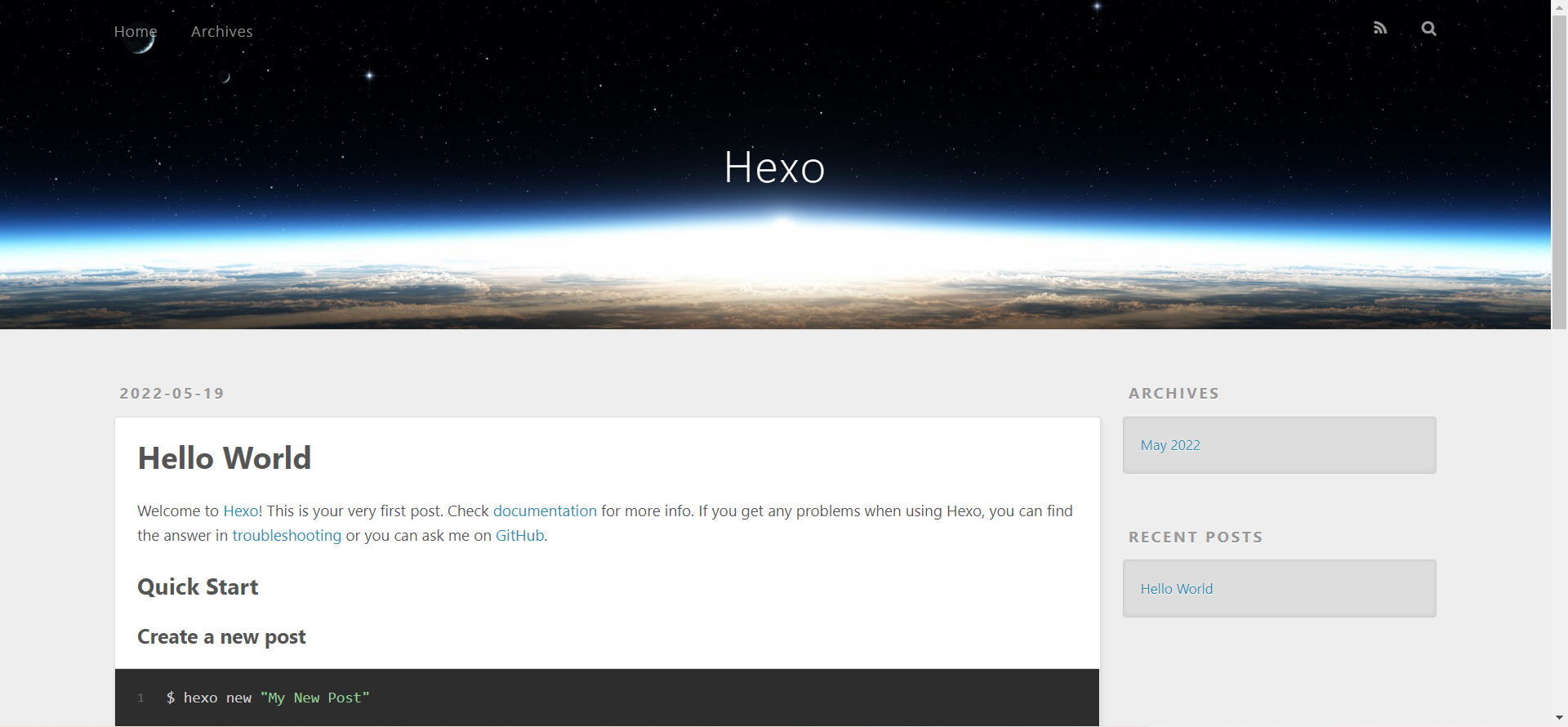
然后,访问 http://localhost:4000 就可以看到你的本地博客了。

大概默认是长这样。
可以 Ctrl+C 停止本地博客。
注意,一旦停止或退出 Git Bash,本地博客将立刻停止。
开始部署
建立仓库
如果想使你的博客可以被访问链接而被他人看到,不是只有你自己用这台电脑看得到,那么,就需要用 Github 进行托管,并白嫖一个二级域名。
也可以自己购买域名后按后文步骤进行域名绑定。
注册账号
点击进去,Sign up,注册结束后进入这样的页面。

创建仓库
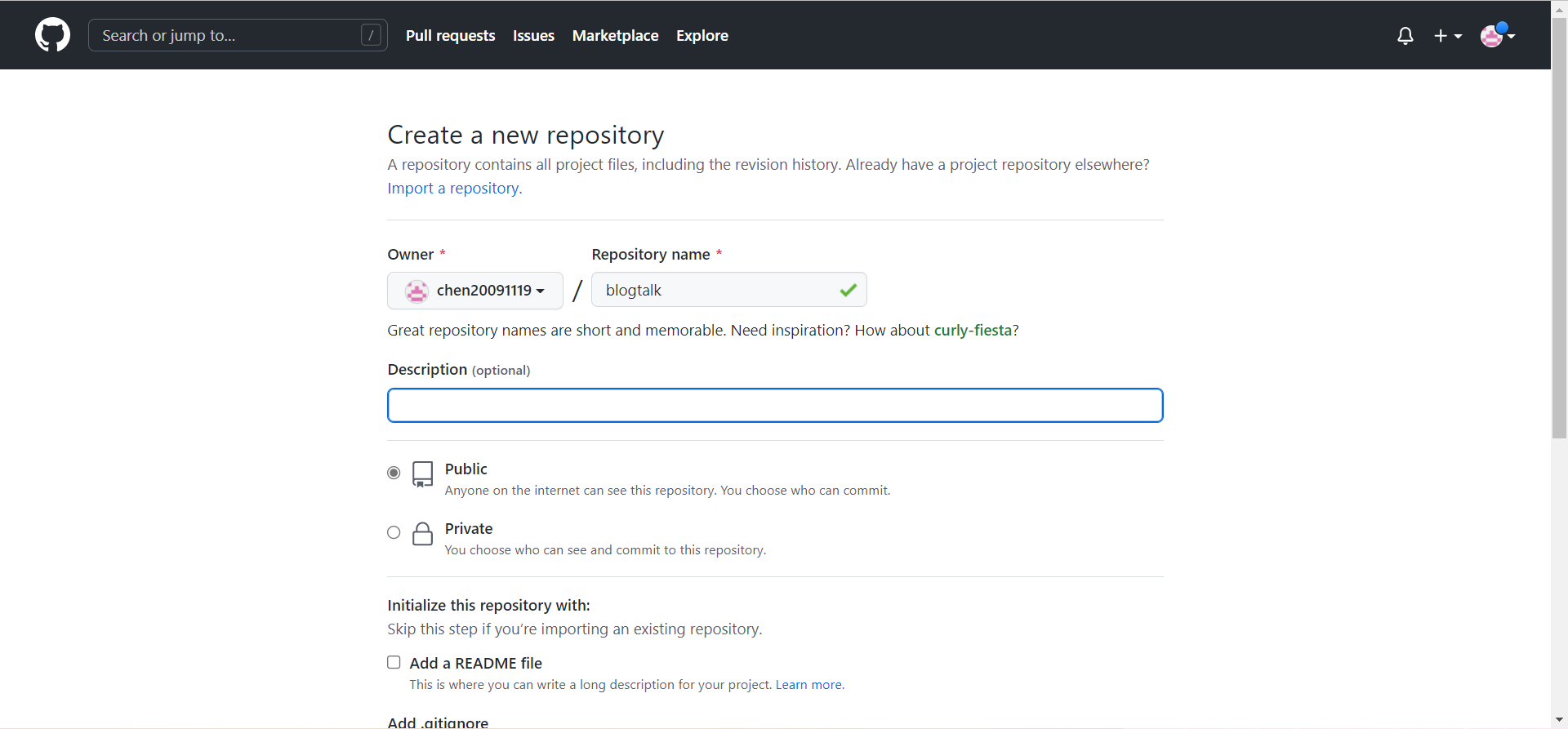
点击右上角加号,New repository,创建一个仓库来托管你的网站。

打开后,在 repository name 里填写 你的注册时的用户名,也就是左边的+github.io。
一定不能擅自更改!!!

生成 SSH
为啥要用 Karry5307 SSH 呢,要把我们本地的文件,传输至你的 Github 仓库上,被 Github 托管,然后才能被访问。
先在你的文件夹里 Git Bash,然后输入
ssh测试是否安装。
admin@LAPTOP-U5FCCV9Q MINGW64 /e/blog
$ ssh
usage: ssh [-46AaCfGgKkMNnqsTtVvXxYy] [-B bind_interface]
[-b bind_address] [-c cipher_spec] [-D [bind_address:]port]
[-E log_file] [-e escape_char] [-F configfile] [-I pkcs11]
[-i identity_file] [-J [user@]host[:port]] [-L address]
[-l login_name] [-m mac_spec] [-O ctl_cmd] [-o option] [-p port]
[-Q query_option] [-R address] [-S ctl_path] [-W host:port]
[-w local_tun[:remote_tun]] destination [command [argument ...]]大概长这样就对了。
然后输入:
ssh-keygen -t rsa -C "注册 Github 的邮件地址"忘记了注册电邮,前往 https://github.com/settings/emails 查看。
之后,执行以下操作:
enter回车一次
输入 y
enter回车一次
enter回车一次出现了
+---[RSA 3072]----+
|o .. ... |
| o . o . . |
|+ o . . .+ |
|o+ . + .+ . |
|... + .Sooo |
|o. = +oB |
| +.. . O.o.= |
| .+ . *.+ . o |
| Eo. o=X. . |
+----[SHA256]-----+之类的图案即可。
然后进入 C盘-User(有的电脑就叫用户)-admin(有的自己设置过可能会有偏差)-.ssh。
用记事本打开 id_rsa.pub。
Ctrl+A,Ctrl+C,Ctrl+V 全选。
接着,进入 https://github.com/settings/ssh/new 来新建个 key。
Title 随便,Key 黏贴刚才复制的文字。
然后输入
ssh -T git@github.com确认是否绑定成功,有要输入 y 的就输入。
出现 Hi ...即可。
本地测试
在根目录里输入
hexo cl && hexo g && hexo s然后,访问 http://localhost:4000 就可以看到你的本地博客了。
部署网站
进入根目录,在里面有个 _config.yml。
最下面应该是这样的:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''我们魔改一下:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: #你的博客仓库地址,推荐用 ssh 版,我的就是 git@github.com:chen20091119/chen20091119.github.io.git
branch: main #这里是分支,原先默认是 master,但 Github 有一次更新,把后注册的仓库改成了 main。输入
npm install hexo-deployer-git --save安装部署功能。
然后
hexo d部署。
现在我们去看 Github 仓库,就会有东西了。
接着,访问你的博客地址就能看到博客了。
之后就可以开始美化啦!
更改主题
原版很难看,可以在 https://hexo.io/themes 来看主题,我在用 argon。
argon 作者有写操作,跟着做即可。
美化博客
转 Typecho 了,这一块不会更新了。
快捷部署
在一个地方,如你的桌面,创建一个后缀为 .sh 的文件,用记事本打开,输入以下内容:
cd 你的博客根目录
hexo cl && hexo g && hexo d自动清空+生成+部署。
每次省五秒钟,一百二十次就是十分钟啊!(大雾
评论系统
可以去 根目录-themes-argon-_config.yml 查看。
本教学为 Giscus 评论系统。
先新建一个仓库,名字可以起 blogtalk 之类的。

注意 public!!1

把 Discussions 打开。
进入 https://github.com/apps/giscus 下载 Giscus。

点击 Install。
最后进入 Giscus,填写仓库。

之后在下方 启用 giscus 里会出现你的信息。
打开 根目录-themes-argon-_config.yml。
giscus: # https://giscus.app/zh-CN
enable: false # 是否启用 Giscus 评论系统
repo: ''
repo_id: ''
category: ''
category_id: ''
mapping: 'pathname'
input_position: 'top'
theme: 'light'
lang: 'zh-CN'将其中的 repo 等信息更改为你显示的信息。
大功告成,只需部署即可。
绑定域名
详见 【置顶】如何快速白嫖顶级域名。
